Variables Blocks
Overview
Variables blocks allow you to store and manage information. You can use these blocks to hold values like numbers, texts, or complex data, making it easier to reuse and modify information across your app, enhancing its functionality and flexibility. Using variables allows you to control and manipulate data dynamically, improving the efficiency and organization of your app's operations.
This doc covers the variables blocks. For an overview of app, stored, and cloud variables, see here: Variables Overview.
Initialize Variable To
Use the "initialize variable to" block to create a variable when the app starts. Use the dropdown menu to select the variable type or scope (app, stored, or cloud) and give the variable a unique name.

Initializing an app variable requires you to define an initial value. Stored and cloud variables initialize with null values.
We recommend placing "initialize variable" blocks at the top of the initial app screen in order to keep your project's blocks organized.
Variable names must only contain alphanumeric characters and underscore. Invalid characters may cause your app to crash.
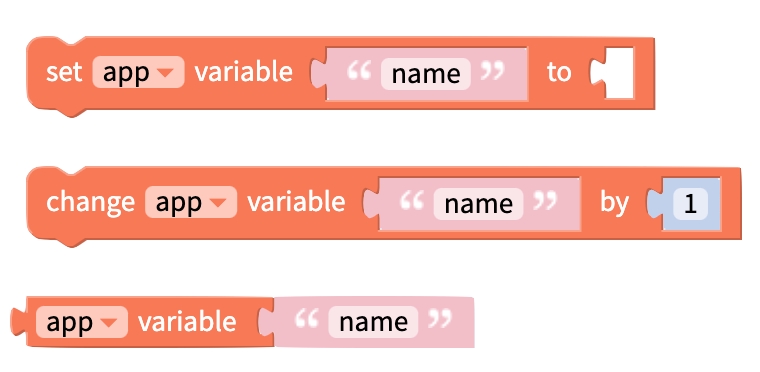
Set Variable To
The "set variable to" block allows you to set a variable within a block event.
In the block combination below, when the button is clicked, the translator translates "Text_Input1's" text and then sets the app variable "translated text" to the translator's "translated text" output.

Change Variable By
The "change variable by" block incrementally changes the variable by the defined number.

An example of this block in action is available here: How to Create a Quiz App with Thunkable
When Variable Initializes or Changes
You can use the "when variable initializes or changes" block to define how the app behaves when the variable initializes or changes. This allows you to program something to happen every time the value of this variable changes. For example, whenever a user's score in a game changes, you can display the new score on the screen.

App Variable Name
The "app variable name" block allows you to retrieve the variable's value and use it within your app.


Dynamically Named Variables
A dynamically named variable is one whose name is determined or created while the app runs rather than being predefined or fixed in the blocks. This allows you to generate variable names based on certain conditions, user inputs, or other dynamic factors. These variables do not need to be initialized.

You can use text or other variables to set the name of these variables.
Dynamically named variables are helpful if you don't know what the name of this variable will be during app runtime. For example, you can save data related to a user account under the user's user ID. The user ID is generated when the user signs in to your app.
Related Docs
Connect a Firebase Realtime DatabaseVariables OverviewHave feedback on this doc? Please take a moment to share your feedback here: Thunkable Docs Feedback. Your valuable insights will help us improve and better serve you in the future.
Last updated
Was this helpful?