Thunkable Blocks Overview
An app is simply a sequence of events. The best apps define an elegant sequence of events that happen without the user even noticing. A great sign in flow, for example, can happen in seconds, but the logic and sequence behind them is a work of art that has been iterated on many times.
This is where Thunkable blocks come in. Thunkable blocks are the building blocks of a great experience for your app users. Every component has its own set of blocks to start or trigger an event and set and change properties.
They can be connected to a commonly used set of blocks that range from opening screens, setting up logic, reformatting data or simplifying code.
Duplicate Blocks
You can use copy-and-paste keyboard shortcuts to duplicate blocks within a project.
To duplicate a block:
Click on a single block or block combination to select it.
Simultaneously press ⌘ + C (Ctrl + C for non-macOS environments) to copy.
On the same screen or a different screen within the same project, simultaneously press ⌘ + V (Ctrl + V for non-macOS environments) to paste.
If you duplicate a block that refers to a component, feature, or variable from another screen, you must correct this.
You can only copy and paste blocks within the same project. You cannot copy and paste blocks between projects.
Delete Blocks
There are four methods you can use to delete blocks.
Method 1 - keyboard
Click to select the block(s).
Press the delete or backspace key on your keyboard.
For a large block combination, confirm the delete.
Method 2 - menu
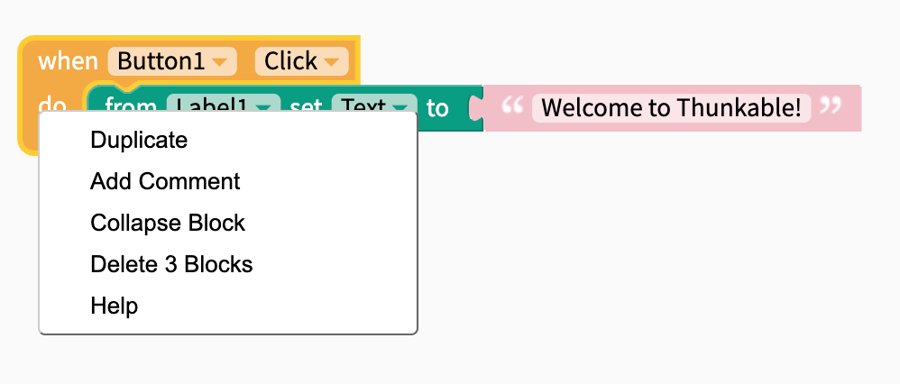
Right-click on the block(s).
Select Delete Blocks.
Method 3 - trash bin
Drag the block(s) to the trash bin.
Method 4 - blocks menu/drawer
Drag the block(s) back to their drawer.
Restore Deleted Blocks
To restore blocks you just deleted from your app accidentally, use the keyboard shortcut ⌘ + Z or Ctrl + Z for non-macOS environments.
The deleted block(s) from this workspace will be restored. This remains the case even if you navigate to another screen in your app project and return to this screen's block workspace, but you may not be able to restore deleted blocks if you navigate away from the app project and then return to it.
Search Blocks

The search bar on the Blocks tab can be used to find matching blocks that can be dragged to the workspace.
After typing in the search box, press the Arrow Down key to navigate through the block options. Press Enter/Return to add the selected block to the workspace.
The Search box can be used to automatically attach a block from the search list to any highlighted block in the workspace. You must use keyboard navigation as described above to choose a block from the search list and press enter to attach it.
Last updated
Was this helpful?